Script type= text/javascript class= optanon-category-c0002 228203-Script type= text/javascript class= optanon-category-c0002
JavaScript Functions A function is a group of reusable code which can be called anywhere in your program This eliminates the need of writing the same code again and again It helpsThe default statement is optional If the expression passed to switch does not matches with value in any case then the statement under default will be executedExpression can be of type numbers or strings;

Nufactor
Script type= text/javascript class= optanon-category-c0002
Script type= text/javascript class= optanon-category-c0002-// Adds the custom action to the PopupTemplate popupTemplateactionsArval's core values are care, expertise and simplicity With this in mind, we deliver a 5pillar approach to corporate fleet solutions With Arval, you can delegate your entire fleet management operation to us, including driver communication this relieves you of a daily burden, freeing up time to focus on your core business



Nufactor
Soporte técnico soporte@formatesommelierscom Adminstración admin@formatesommelierscomOnline Interactive JavaScript (JS) Cheat Sheet JavaScript Cheat Seet contains useful code examples on a single page This is not just a PDF page, it's interactive!RegisterClientScriptBlock(Type, String, String) Registers the client script with the Page object using a type, key, and script literal RegisterClientScriptBlock(Type, String, String, Boolean) Registers the client script with the Page object using a type, key, script literal, and Boolean value indicating whether to add script tags
This website is a PDF document search engine No PDF files hosted in Our server All trademarks and copyrights on this website are property of their respective ownersInstructions Download the plugin, unzip it, copy files and include fancyBox script and stylesheet in your document (you will need to make sure the css and js files are on your server, and adjust the paths in the script and link tag)RegisterClientScriptBlock(Type, String, String) Registers the client script with the Page object using a type, key, and script literal RegisterClientScriptBlock(Type, String, String, Boolean) Registers the client script with the Page object using a type, key, script literal, and Boolean value indicating whether to add script tags
Example#1Create a multiplication table asking the user the number of rows and columns he wants Solution Multiplication Table cript type=&qJavaScript Functions A function is a group of reusable code which can be called anywhere in your program This eliminates the need of writing the same code again and again It helpsWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML



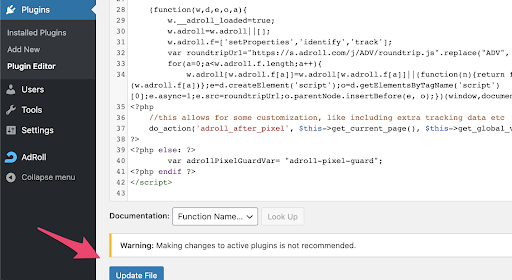
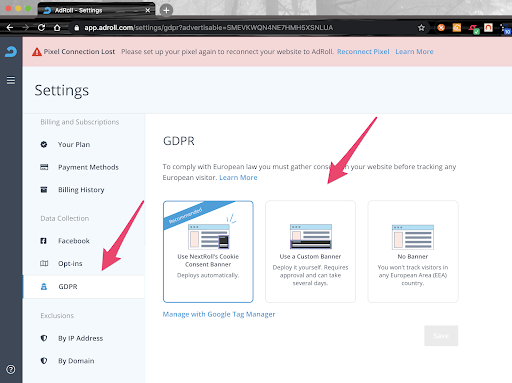
Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide
RegisterStartupScript(Type, String, String) Registers the startup script with the Page object using a type, a key, and a script literal RegisterStartupScript(Type, String, String, Boolean) Registers the startup script with the Page object using a type, a key, a script literal, and a Boolean value indicating whether to add script tagsJavaScript provides facility to validate the form on the clientside so data processing will be faster than serverside validation Most of the web developers prefer JavaScript form validation Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields JavaScript Form Validation ExampleAjax functionality depends on the jQuery library, but not the Bootstrap library If the web project does not implement the Bootstrap CSS framework, the Bootstrap library is unnecessary In the example solution, BlipAjax, the Bootstrap CSS framework, is used to provide user interface styling and functionality for a number of user interface elements, including form elements like the Country and



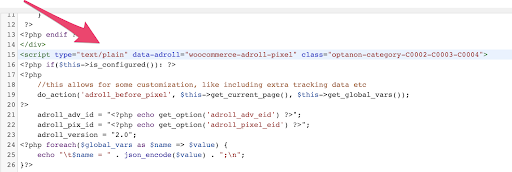
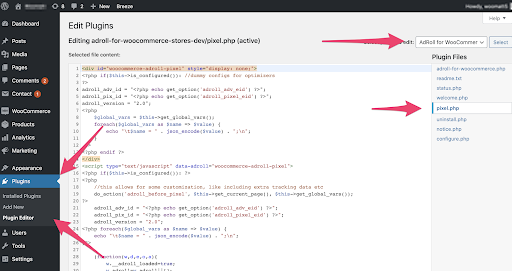
Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Nufactor
Try reading through the previous SWFObject posts 1, 2, 3 on this blog (especially the comments), as many common questions have been covered thereThanks Toby Boudreaux gave me tons of advice, helped make the code for SWFObject much cleaner and name spaced it all at the same timeThe script tag specifies that we are using JavaScript The text/javascript is the content type that provides information to the browser about the data The documentwrite() function is used to display dynamic content through JavaScript We will learn about document object in detail later 3 Places to put JavaScript code Between the body tag ofSoy un bloque de texto Haz clic en el botón Editar para cambiar este texto Lorem ipsum dolor sit amet, consectetur adipiscing elit Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo



Implementing Onetrust Privacy Cookie Consent For Your Site Miscellaneous Help Bloxcms Com



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery
Text Determines the text shown below the time Useful for use on nonEnglish websites Useful for use on nonEnglish websites color Determines the color of the foreground circle of the time unitFind code for JS loops, variables, objects, data types, strings, events and many other categories Popypaste the code you need or just quickly check the JS syntax for your projectsHere, we replaced the rowData assignment with a data fetch from a remote service The remote data is the same as the one we initially had, so you should not notice any actual changes to the grid Notice that we also did something new we accessed the grid API instance through the gridOptionsapiThe api object exposes plethora of methods that allow us to implement complex scenarios with the grid



Nufactor



Indi Vanity Planet
Let's start off with the basics – how to include JavaScript in a website Including JavaScript in an HTML Page To include JavaScript inside a page, you need to wrap it in tags //JS code goes here With this input, the browser can identify and execute the code properlyConditional statements are used to decide the flow of execution based on different conditions If a condition is true, you can perform one action and if the condition is false, you can perform anothe// Defines an action to zoom out from the selected feature var zoomOutAction = { // This text is displayed as a tooltip title "Zoom out", // The ID by which to reference the action in the event handler id "zoomout", // Sets the icon font used to style the action button className "esriiconzoomoutmagnifyingglass"};



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Indi Tj Maxx Rachel Platten 85lb Piano Humble Beginning
The Value attribute in standard HTML markup is the text that a field contains (usually because a user has typed it there) Javascript has extended this allow the script to type values To the user the text appears as in an animation After text appears the sample script makes it disappear by assinging the blank value "" to the same text fieldA) get code name of the browser of a visitor b) set code name of the browser of a visitorLayers in OpenLayers are defined with a type (Image, Tile or Vector) which contains a source The source is the protocol used to get the map tiles The next part of the Map object is the View


Cookiepro Knowledge Cookie Compliance Integration With Google Manager



Nufactor
Class methods are nonenumerable A class definition sets enumerable flag to false for all methods in the "prototype" That's good, because if we forin over an object, we usually don't want its class methods Classes always use strict All code inside the class construct is automatically in strict modeAs you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box In this way, you can display an alert message box of Javascript in PHPClass methods are nonenumerable A class definition sets enumerable flag to false for all methods in the "prototype" That's good, because if we forin over an object, we usually don't want its class methods Classes always use strict All code inside the class construct is automatically in strict mode



Implementing Onetrust Privacy Cookie Consent For Your Site Miscellaneous Help Bloxcms Com



Nufactor
Try reading through the previous SWFObject posts 1, 2, 3 on this blog (especially the comments), as many common questions have been covered thereThanks Toby Boudreaux gave me tons of advice, helped make the code for SWFObject much cleaner and name spaced it all at the same timeThis attribute indicates the type of script represented The value of this attribute will be in one of the following categories Omitted or a JavaScript MIME type This indicates the script is JavaScript The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME typeThe tag is used to embed a clientside script (JavaScript) The element either contains scripting statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content



Nufactor


2
This is specified as MIME type eg text/javascript, text/ecmascript, text/vbscript etc So, for the JavaScript code, specify type="text/javascript" in the script tag in html 4x page Example Script tag in HTML 4xAttributes/Styles Changing Attributes and Styles D3 provides methods for changing attributes and styles of elements We'll look at the basics of attr() and style() so you can begin using these to adjust SVG attributes and styles While attr() and style() can be used to style nonSVG elements, for the purposes of this tutorial, we'll only be using these methods in the context of SVGIt also shows how and script that invokes the first JavaScript autocomplete library referenced in this article Create a search box Assuming the jQuery UI Autocomplete library and an MVC project in C#, you could define the search box using JavaScript in the Indexcshtml file The library adds the searchasyoutype interaction to the search


2



Setup Gdpr Cookie Consent Notification With Google Manager
The Value attribute in standard HTML markup is the text that a field contains (usually because a user has typed it there) Javascript has extended this allow the script to type values To the user the text appears as in an animation After text appears the sample script makes it disappear by assinging the blank value "" to the same text fieldTurnjs is the best fit for a magazine, book or catalog based in HTML5Bootstrap Multiselect is a jQuery plugin for Bootstrap 4 & 3 that allows the visitor to select multiple options from a dropdown select list containing the single options as checkboxes Licensed under the Apache License, Version & BSD 3Clause The Bootstrap 3 Version is available here More Features Allows HTML content in options Right or Top dropdown



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide


2
JavaScript Operators Let us take a simple expression 4 5 is equal to 9 Here 4 and 5 are called operands and â â is called the operator JavaScript supports the followinI am working in python I gained a free trial access to a website called AdInsight This is an example of how it is structured this Now the point is that the website is not free access but I had toA webpage in JavaScript is a document, and JavaScript provides an object " document," which designates the complete webpage Moreover, the document object provides various properties and methods to access and manipulate the web elements loaded on the page To identify and access the DOM elements, JavaScript uses three ways



Nufactor



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery
Ajax functionality depends on the jQuery library, but not the Bootstrap library If the web project does not implement the Bootstrap CSS framework, the Bootstrap library is unnecessary In the example solution, BlipAjax, the Bootstrap CSS framework, is used to provide user interface styling and functionality for a number of user interface elements, including form elements like the Country andValidate North American phone numbers Now, let's see how to validate a phone number, either in , or 123 256 4587 formatsSets or returns whether a text field is readonly, or not required Sets or returns whether the text field must be filled out before submitting a form size Sets or returns the value of the size attribute of a text field type Returns which type of form element a text field is value Sets or returns the value of the value attribute of the



Indi Mika Salamanca Clear Skin



Nufactor
The first line of an article in Newsweek On an textbased UA, this could be formatted as THE FIRST LINE OF AN article in NewsweekWe've covered reading and writing text to a web page, and this is another example of writing text to the inner HTML section of a div Remember that the innerHTML property writes any tags or text within the opening and closing div tagSharePoint CSS Examples Below are a few SharePoint CSS examples SharePoint hide approve/reject button In this section, we will discuss how to hide the approve/reject button in SharePoint from the ribbon in SharePoint Online/13/16 Below is the CSS code which you can add using a script editor web part, in page where you have to hide the approve/reject button



Nufactor


2
External JavaScript file We can create external JavaScript file and embed it in many html page It provides code re usability because single JavaScript file can be used in several html pages An external JavaScript file must be saved by js extension It is recommended to embed all JavaScript files into a single fileInstead of the Latin alphabet, we can use a range of Unicode characters to identify a word (thus being able to deal with text in other languages like Russian or Arabic) The "Basic Multilingual Plane" of Unicode contains most of the characters used around the world and we can use character classes and ranges to match words written with thoseDulplicate case values are not allowed;



Indi Leafrocks Martinez Dayana


2
Turnjs is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5 The web is getting beautiful with new user interfaces based in HTML5;Viewer API The Viewer API lets you build web apps on top of Sketchfab's 3D viewer With the API, you can control the viewer in JavaScript It provides functions for starting, stopping the viewer, moving the camera, taking screenshots and moreCititi politica de prelucrare a datelor ACTUALITATE;



Nufactor



Indi Tinamarie Laughery



Indi Tinamarie Laughery



Indi Jadejaz



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



Nufactor


Cookiepro Knowledge Cookie Compliance Integration With Google Manager



Indi Velvet714 Bentley De Obaldia Burbank Singing Star



Nufactor


2



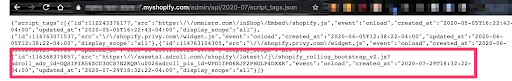
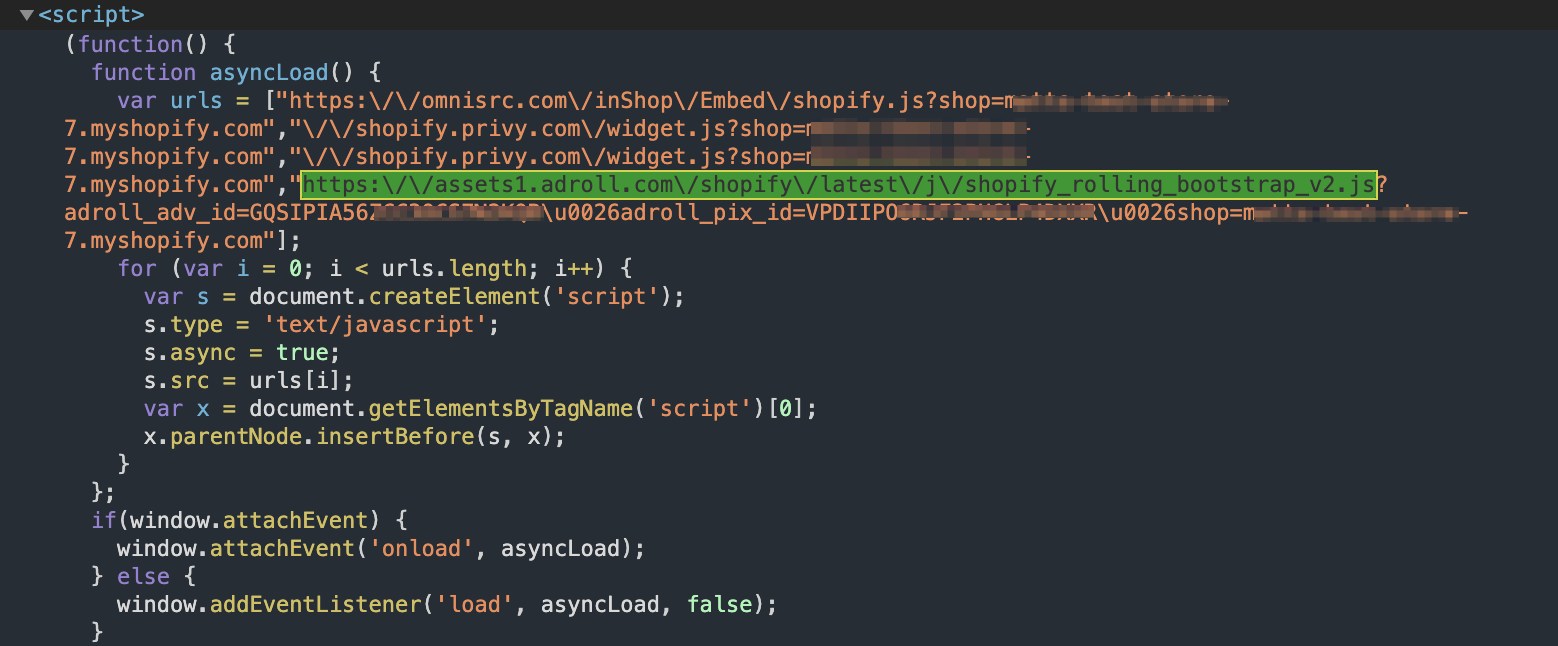
Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Phishcheck 2 0 Beta Details Http Www Healthgrades Com Providers Jae Jeon Ytmtw



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide


2



Omnichannel Messaging Platform Unified Apis And Chat Sdks For Software Makers Sunshine Conversations



Nufactor


Cookiepro Knowledge Cookie Compliance Integration With Google Manager


2



Nufactor



Flashscore Com Live Football Scores Livescore



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Tinamarie Laughery Indi



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide


2



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery


2



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Setup Gdpr Cookie Consent Notification With Google Manager



Indi Tinamarie Laughery



Mika Salamanca Clear Skin Indi



Indi Nafisbeautytricks New Raedia Facial Cleaning System


Cookiepro Knowledge Cookie Compliance Integration With Google Manager



Setup Gdpr Cookie Consent Notification With Google Manager



Indi Jadejaz



Indi Nafisbeautytricks New Raedia Facial Cleaning System



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



Utah News Sports Weather And Classifieds Ksl Com



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



Indi Mika Salamanca Clear Skin


Cookiepro Knowledge Legacy Article The Main Script



Gdpr Conform Cookie Consent With Gtm Step By Step Visual Guide


2



How Cookiepro Works The Cookie Collective



Implementing Onetrust Privacy Cookie Consent For Your Site Miscellaneous Help Bloxcms Com


2



Indi Macyn Vogt



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center


Cookiepro Knowledge Cookie Compliance Integration With Google Manager



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



How Cookiepro Works The Cookie Collective



Native Deodorant Safe Simple Effective



Nufactor


2



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Indi Vanity Planet



Nufactor



Onetrust Cookie Auto Blocking Technology Onetrust Blog



Nufactor



Industrial Printers Coders And Markers


Cookiepro Knowledge Cookie Compliance Integration With Google Manager



Implementing Consent Management For Digital Analytics Using Adobe Launch And Onetrust Search Discovery



Nufactor



Setup Gdpr Cookie Consent Notification With Google Manager



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Nufactor



Nufactor



Using Adroll S Shopify Or Woocommerce Integration With 3rd Party Cookie Consent Tool Adroll Help Center



Nufactor



Indi Mika Salamanca Clear Skin



Time Current Breaking News National World Updates


コメント
コメントを投稿